코로나 비대면시대, 전자정부 서비스 왜 중요한가?

[아시아엔=장선영 (주)에스앤씨랩 대표이사, (사)한국사용자경험융합기술협회 부회장] 정부는 2020년 5월 코로나19 사태로 어려움을 겪는 국민들을 위해 첫 긴급재난지원금을 지급했다.
하지만 카드사 홈페이지를 통한 지원금 신청 시작 얼마 후 고객들 항의가 빗발쳤다. “실수로 기부신청을 클릭해 지원금이 기부가 돼버렸다”는 것. 이는 지원금 신청절차 내에 기부 신청절차가 삽입돼 있어 입력과정에서 이용자들이 기부금 지급 칸을 지원금 신청 칸으로 오인, 기부 동의에 클릭하는 경우가 발생한 것이다. 이 때문에 각종 온라인커뮤니티에서는 카드사의 재난지원금 신청 페이지가 기부를 유도하기 위해 고의적으로 헛갈리게 제작된 것 아니냐는 의문도 제기됐다.
이에 정부는 지원금 신청 사이트의 시스템 다운을 막는 것이 최우선이라 보고 최대한 간결하게 지원금 신청 및 기부를 한 페이지에 포함시켜 시스템이 다운되지 않도록 가이드한 것이라고 밝혔다. 긴급재난지원금의 ‘본의 아닌 기부 사건’은 공공 웹사이트에서 사용자 경험의 중요성을 다시 일깨워 주는 계기가 됐다.
공공 및 행정기관의 웹사이트는 국민의 공공정보 접근 및 정책 참여에서 핵심수단이다. 국민은 전자정부 웹사이트를 통해 장소와 시간에 구애받지 않고 실시간으로 원하는 민원을 처리함으로써 이전보다 편리한 방식으로 정부와 소통할 수 있게 되었다. 그러나 급격한 웹 환경 변화와 기술발전은 정부와 국민 사이의 원활한 의사소통 과정에 위협이 되고 있다.
사용자들은 이전보다 훨씬 다양한 환경에서 웹서비스를 이용하고 있다. 웹브라우저의 다양화도 이러한 환경변화에 포함된다. 웹브라우저 유형이 문제 되는 이유는 브라우저별로 웹 문서를 해석하고 표현하는 방식이 다르기 때문이다. 또한 과거보다 웹페이지 구현 방법과 표현되는 요소가 복잡해져 웹페이지의 로딩 속도와 같은 성능 문제도 발생하고 있다.
성능 문제는 작게는 로딩 지연을 일으킬 수 있고, 심한 경우 사용자가 아예 웹사이트에 접근할 수 없거나, 웹사이트가 사용자의 행동에 반응하지 않는 문제를 야기할 수 있다. 이외에도 정보 접근, 검색 같은 다양한 품질 문제가 사용자의 웹사이트 이용 경험에 부정적 영향을 미치고 있다.
‘편의성’ 너머 필요한 ‘그 무엇’
정부는 다양한 상황에 대응해 안정적이고 고품질의 전자정부 웹서비스를 제공하기 위해 주력하고 있다. 이에 정부는 지난해 기존의 웹 접근성, 웹 호환성 이외에 웹사이트 품질에 영향 미치는 요소들을 연구하여 ‘전자정부 웹사이트 품질관리 지침’을 발표했다. 올해부터 본격 시행할 방침이다.
‘전자정부 웹사이트 품질관리 지침’은 웹의 △호환성 △접근성 △개방성 △접속성 △편의성 △효율성 △신뢰성 등 웹사이트 품질관리를 위한 7가지 주요 요소를 통합한 것이다. 그중 편의성은 사용자 중심의 전자정부 웹서비스를 제공함으로써 전자정부에 대한 신뢰도와 만족도를 향상시킬 수 있는 웹사이트 품질기준으로 개발되었다.
편의성에 해당하는 품질기준은 2019년 ‘전자정부 웹사이트 UI·UX 가이드라인’으로 배포되었으나, 문서의 형식 제한과 같은 문제로 실제 웹사이트 구축에 참조하는 데에는 어려움이 있다. 전자정부 웹사이트 구축 및 운영에 관여하는 사람들의 전문성과 능숙 정도의 차이도 다양해 전자정부 웹사이트 품질관리가 쉽지 않다. 또 웹사이트 설계와 디자인에 대한 최종 의사결정이 공급자 관점에서 이루어져 사용자 만족도가 낮을 수 있다.
이런 문제를 해결하기 위해 해외 전자정부의 경우 디자인시스템(Design System)을 구축해 디지털정부 서비스 관리에 노력하고 있다. 이에 각국 정부마다 디자인시스템 구축이 확산되는 추세다. 디자인시스템이란 시각 디자인을 포함한 UI(User Interface)의 실질적인 구현 방법 및 종합적인 디자인 체계를 말한다.
해외 웹디자인 시스템은 디자인, 개발, 접근성, 성능, 코드 등을 포괄한 가이드라인을 온라인에서 제공하고 있다. 미국은 즉시 적용 가능한 요소별 코드 라이브러리를 제공 중이다.
미국 디지털서비스(USDS, US Digital Service) ‘Vets.gov’ 웹사이트 구축 기간 단축 사례에 따르면, 디자인시스템을 활용하면서 기존 5개월 걸리던 것이 단 5일로 단축하게 됐다. 또 영국(GOV.UK Design System)은 UI 구성요소에 대해 다양한 적용기준을 제시해 사이트 방문이 1.5배 증가했으며, 최초 웹페이지에서 다른 웹사이트로의 이탈률이 55%에서 13%로 감소했다고 한다.
디지털정부 혁신과 디자인 표준시스템
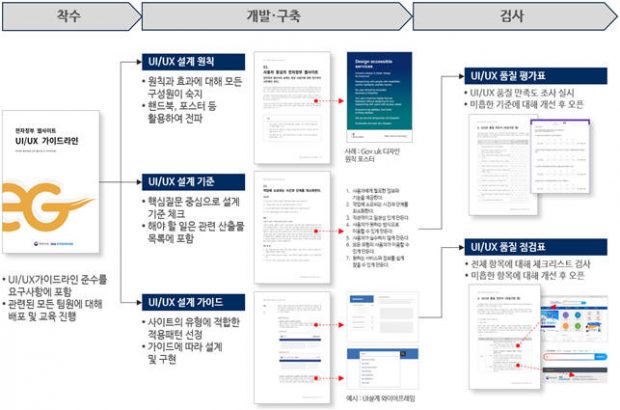
영국 및 미국 전자정부와 비교해 한국은 아직 디자인시스템 형태로 가이드라인을 제공하지 않고, ‘전자정부 웹사이트 UI·UX 가이드라인’을 통해 UI·UX 활용 프로세스를 3단계(설계원칙/기준/가이드)까지 제공 중이다. 이는 전자정부 웹사이트 구축 때 준수해야 할 기본적이고 핵심적인 사용자경험의 적용원칙을 제공함으로써 디자인시스템으로 나아갈 수 있는 기반을 마련한 것으로 볼 수 있다.
그러나 가이드라인이 단순히 안내서 수준에 그치지 않고, 실제 현장에서 빠르게 적용할 수 있는 디자인시스템-사용자 경험 패턴 정의, 그에 따른 작동원리, 공통으로 사용되는 UI 요소 예시(스타일, 개발 코드) 등-제공으로 이어진다면 디자이너나 개발자가 가이드라인을 사용하기 위해 불필요하게 부가 노력을 들이지 않게 돼 업무 효율성을 높일 수 있을 것이다.
각국 정부는 앞다퉈 포스트 코로나시대 전 국민이 접근 가능한 디지털정부로의 전환을 모색하고 있다. 우리 정부는 2025년까지 공공서비스 디지털 전환율 80% 이상을 목표로 디지털 신분증에 기반한 올디지털(All-Digital) 민원 처리 등 비대면 공공서비스를 제공한다는 계획이다.
전자정부서비스 이용실태조사 결과에 따르면, 국민들은 전자정부 서비스 이용 시 절차가 번거롭고 복잡하거나 원하는 정보나 서비스에 접근하기 어려워 서비스 이용을 중단하거나, 사용하지 않는 것으로 지적되고 있다. 디지털 전환 서비스 기획 시점부터 다양한 사용자를 고려한 포용적인 기술이 우선되어야 할 것이다.
포스트 코로나시대의 디지털정부 혁신 계획이 성공적으로 추진되기 위해서는 특별한 학습 없이도 사용자 관점에서 전자정부 서비스를 이용 가능하도록 하는 사용자 관점의 디자인 표준(디자인시스템)을 제공하고, 그 적용을 확대하는 것이 시급하다.
정부가 새로운 기술 속에서 누구도 소외되지 않는, 국민 누구나 안전하고 편리하게 사용할 수 있는 포용적인 전자정부 서비스 구축을 기본으로, 세계적인 디지털정부 혁신 선도 사례를 만들어가길 기대한다.






